Image Insight Analyzer
import logging
from gunicorn.app.base import BaseApplication
from app_init import create_initialized_flask_app
# Flask app creation should be done by create_initialized_flask_app to avoid circular dependency problems.
app = create_initialized_flask_app()
# Setup logging
logging.basicConfig(level=logging.INFO)
logger = logging.getLogger(__name__)
class StandaloneApplication(BaseApplication):
def __init__(self, app, options=None):
self.application = app
self.options = options or {}
super().__init__()
def load_config(self):
# Apply configuration to Gunicorn
for key, value in self.options.items():
if key in self.cfg.settings and value is not None:
self.cfg.set(key.lower(), value)
def load(self):Created: | Last Updated:
Introduction to the Image Insight Analyzer Template
The Image Insight Analyzer template allows you to upload images and receive a detailed description of what is in the image. This template is perfect for applications that require image analysis and description capabilities.
Getting Started
To get started with the Image Insight Analyzer template, follow these steps:
- Click "Start with this Template": This will load the template into the Lazy Builder interface.
Test
- Press the Test Button: This will deploy the app and launch the Lazy CLI. The CLI will guide you through any required user input.
Using the App
-
Upload an Image:
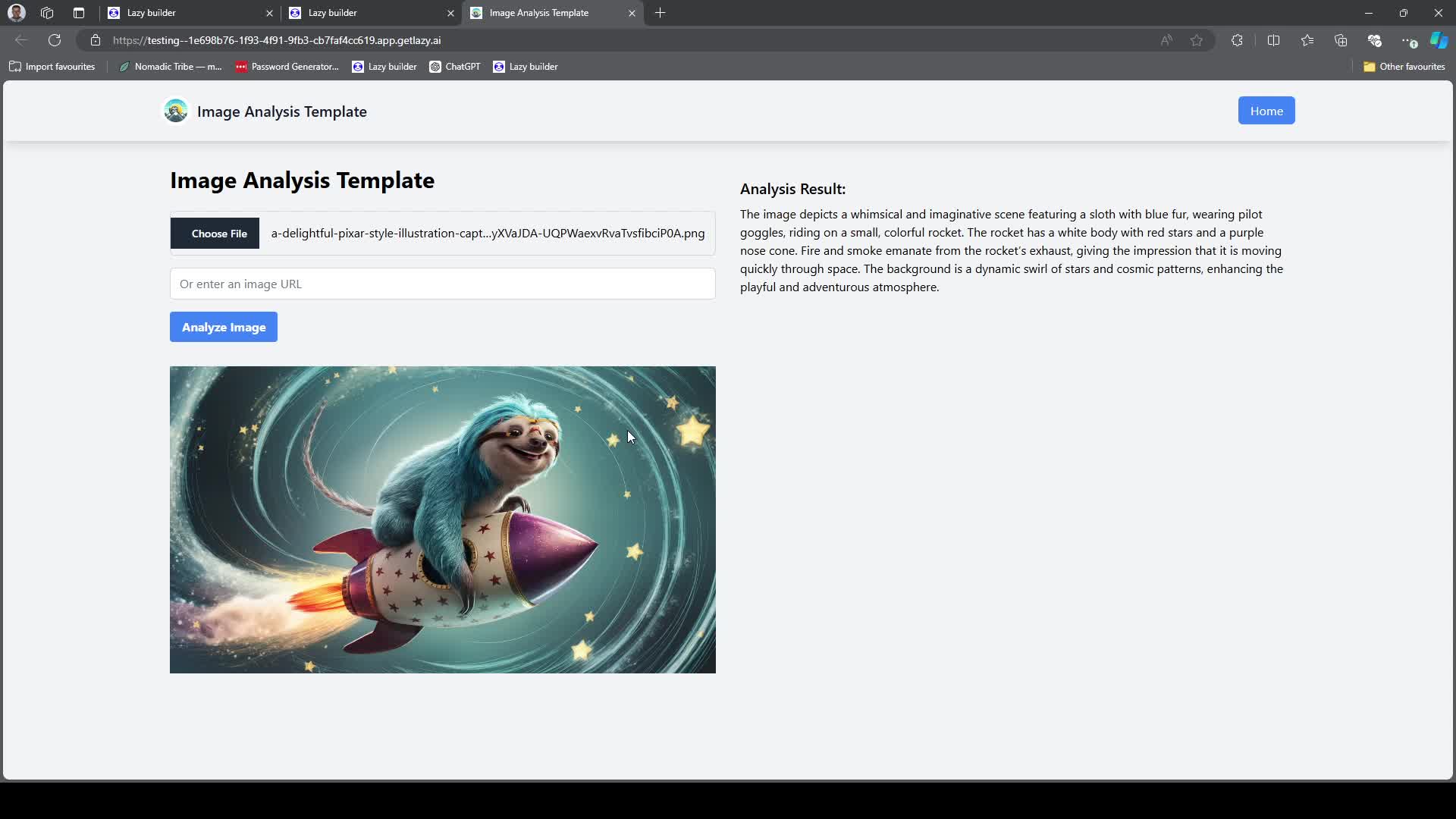
- Navigate to the home page of the deployed app.
- You will see a form where you can either upload an image file or provide an image URL.
- Choose an image file from your device or enter an image URL.
-
Analyze the Image:
- Click the "Analyze Image" button.
- The app will process the image and display a detailed description of what is in the image.
Code Explanation
The template consists of several key components:
HTML Templates
- _mobile_header.html: Contains the mobile navigation menu.
- _desktop_header.html: Contains the desktop navigation menu.
- _header.html: Combines the mobile and desktop headers into a responsive header.
- home.html: The main page where users can upload images and view analysis results.
JavaScript
- script.js: Handles the mobile menu toggle and form submission. It shows a loading spinner while the image is being analyzed and updates the page with the analysis result.
CSS
- styles.css: Includes custom styles and animations for the loading spinner.
Python
- main.py: Sets up the Flask application and configures Gunicorn for deployment.
- routes.py: Defines the routes for the home page and image analysis. It handles image uploads, URL submissions, and calls the image analysis function.
- app_init.py: Initializes the Flask app and registers the routes.
Requirements
- requirements.txt: Lists the Python dependencies required for the app.
Integrating the App
This app does not require any external integrations beyond the initial setup and usage. Simply follow the steps above to upload and analyze images.
By following these steps, you can easily set up and use the Image Insight Analyzer template to analyze images and get detailed descriptions. Enjoy building with Lazy!
Here are 5 key business benefits for the Image Insight Analyzer template:
Template Benefits
-
Enhanced Visual Content Understanding: Businesses can quickly analyze and describe images, improving content categorization, tagging, and searchability for large visual databases or media libraries.
-
Improved Accessibility: By providing detailed descriptions of images, this tool can help make visual content more accessible to visually impaired users, enhancing inclusivity and potentially expanding the customer base.
-
Efficient Quality Control: For e-commerce or content-heavy platforms, this template can be used to automatically screen user-uploaded images, ensuring they meet guidelines and are appropriate for the platform.
-
Automated Content Moderation: Social media platforms and online communities can leverage this tool to assist in detecting and flagging inappropriate or sensitive visual content, streamlining the moderation process.
-
Data Enrichment for Marketing: Marketers can gain deeper insights into visual trends and consumer preferences by analyzing large sets of images from social media or user-generated content, informing product development and marketing strategies.